favicon(ファビコン)とは、ブラウザのアドレス欄やタブ、お気に入り登録した際に表示されるアイコンのことです。また、デスクトップにショートカットのアイコンとしても使われます。そんなファビコンの作成と設置方法を紹介します。
ファビコンの作り方
ファビコンは、イラストレーターなどの画像作成ソフトを使って作成することができますが、Web上で簡単に作成できるツールもたくさんあるので、ここではオンライン上でファビコンを作る方法を見ていきます。
ファビコンのサイズとファイル形式
ファビコンのサイズは、「16px × 16px」「24px × 24px」「32px × 32px」「48px × 48px」など様々なサイズがあります。これ以外にもたくさんあるので全部のサイズを用意するのはとても手間がかかってしまうので、ある程度は作成するサイズを絞ったほうが良いでしょう。少なくても「16px × 16px」「24px × 24px」「32px × 32px」ぐらいのサイズを用意しておけば大丈夫ではないでしょうか。
また、ファイル形式は、「gif」「png」「ico」がありますが、ico形式で作成すれば、複数のサイズのアイコンを1つにまとめて保存できるので、ico形式で作成するのが良いかもしれません。
ファビコン作成ツール
Web上でファビコンを作成できるツールを少し見ていきましょう。
こちらを利用するには、まずは透過させたPNG画像を用意します。アイコンを準備したらサイトにアクセスして、作成したいサイズを選択してファイルをアップロードします。そして、「favicon.ico作成」ボタンをクリックすれば、ファビコンが作成されます。
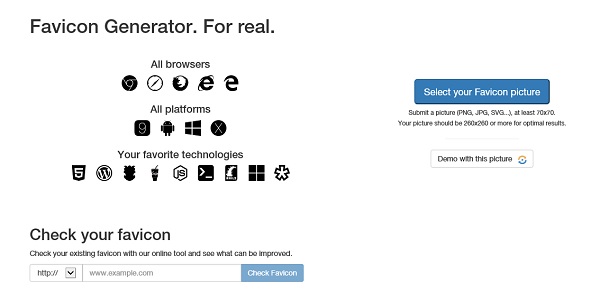
こちらを利用するには、260×260px以上の正方形画像を用意します。次に「Select your Favicon picture」ボタンをクリックして、作成した画像をアップロードします。そして、背景色などを選択したら、「Generate your Favicons and HTML code」ボタンをクリックします。その後、「Favicon package」ボタンをクリックしてダウンロードします。その下にHTMLコードが生成されているので、コピーしてhead要素内に貼り付ければ完成です。
ファビコンの設置方法
作成したアイコンを好きな場所に格納したら、link要素を使って以下のように記述します。
<link rel="shortcut icon" href="images/favicon.ico" />他にもいろいろWeb上のサービスがありますので、ファビコンを作る際は利用してみてください。



 HTMLモックアップとは?
HTMLモックアップとは? リダイレクトについて
リダイレクトについて 便利なWordPressプラグイン
便利なWordPressプラグイン ユーザーエージェントによるページ切り替え
ユーザーエージェントによるページ切り替え Chromeでダークモードを検証する方法
Chromeでダークモードを検証する方法 ウェブクリップアイコンの設置方法
ウェブクリップアイコンの設置方法