Webサイトをデザインしていく上でGoogleフォントを利用することがあります。サイト全体で使用するというよりは、見出しやナビゲーションなど一部の箇所で特定のフォントを使うこともあります。特定の文字にしか使用しないのに、フォント全体を読み込んでしまうと結構なファイルサイズになってしまいます。そんなときは、フォントをサブセット化することでファイルを軽量化することができ、読み込み速度も改善されます。
サブセット化とは
フォントをサブセット化するとは、簡単に言うと『必要なフォントだけを抜き出す』という意味になります。英語フォントの場合であれば、それほどファイルサイズが気になることもないかもしれませんが、日本語フォントの場合では英語フォントに比べてサイズが大きくなってしまいます。そこで、サブセット化することで使いたい文字だけを抜き出してファイルを軽量化することができます。
サブセット化する方法
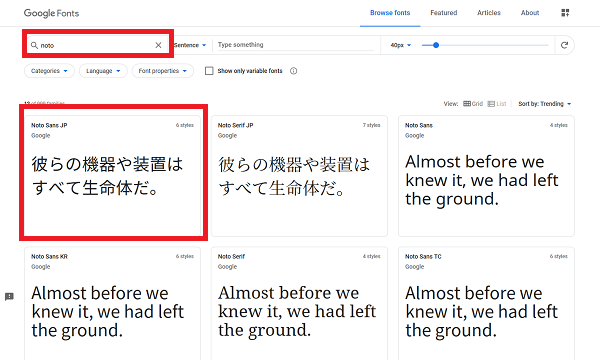
まずは、Google Fontsのページにアクセスして使用したいフォントを探します。検索したら一覧から該当のフォントをクリックします。

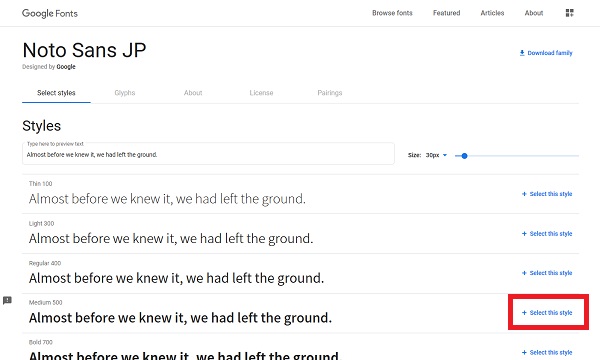
すると、フォントの見本ページになりますので使用したいフォントスタイルの右側にある「Select this style」をクリックします。

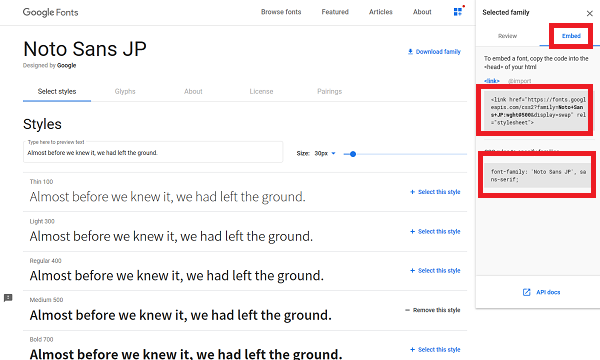
サイドバーが出てくるので、「Embed」にあるlinkタグをコピーしてHTMLのhead内に貼り付けます。

<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@500&display=swap" rel="stylesheet">そして、CSS側でフォントを適用させたい要素に「font-family」を指定します。
h1 {
font-family: 'Noto Sans JP', sans-serif;
}ただ、これだけではまだフォント全体を読み込んでいる状態なので、先ほど取得したlink要素のhref属性の続きに「&text=」を追加して必要な文字を指定します。
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@500&display=swap&text=サブセット化する方法" rel="stylesheet">そして、HTML側の任意の箇所に文字を記述すれば、必要な文字だけ読み込ませることができます。
<h1>サブセット化する方法</h1>このように、一部の文字だけに使いたい場合はサブセット化することで、フォントサイズを軽くすることができ、表示速度も向上にも繋がります。
以上が、Googleフォントをサブセット化して表示速度を改善させる方法となります。


 ソースコードをチェックする方法
ソースコードをチェックする方法 Googleからのペナルティを解除する方法
Googleからのペナルティを解除する方法 インターネット広告について
インターネット広告について SEOとは?
SEOとは? 404エラーページを作成する方法
404エラーページを作成する方法 ウェブクリップアイコンの設置方法
ウェブクリップアイコンの設置方法