Webサイトを制作していく上で、PCやスマートフォン、タブレットなど様々なデバイスでの表示を確認する必要があります。そこでいくつかデバイスごとにサイト表示をチェックすることができるツールを紹介します。簡易的な確認方法ですが、ある程度の表示チェックはできると思います。
Resizerで確認
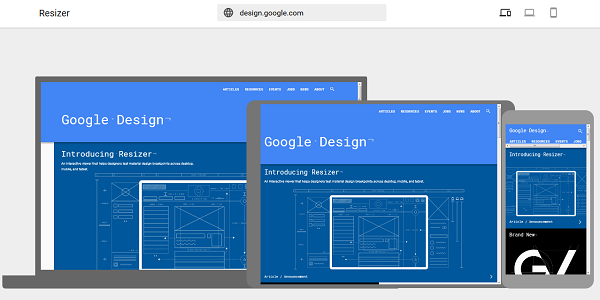
ResizerはGoogleが提供しているツールで、簡単にデバイスごとに表示を確認することができます。使い方は、確認したいURLをテキストボックスに入力します。右側にあるアイコンをクリックするとデバイスごとの表示を確認することができます。上部にある数字をクリックすると各ウインドウサイズでの表示をチェックすることができます。
ブラウザの開発ツールで確認
各ブラウザでも手軽に表示のチェックをすることができます。
Google Chrome
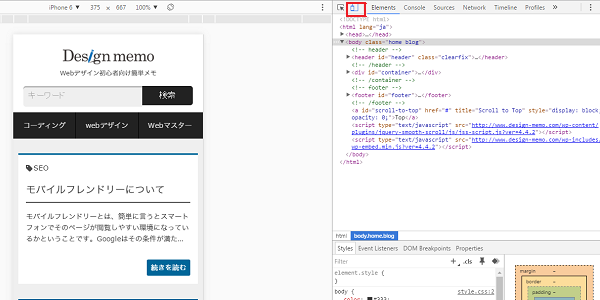
Google Chromeを使って確認するには、「メニュー」→「その他のツール」→「デベロッパーツール」もしくは「Ctrl+Shift+I」か「F12」を押して開発ツールを開きます。モバイルのアイコンをクリックするか「Ctrl+Shift+M」を押すとデバイスモードに切り替わるので、各デバイスの表示をチェックすることができます。確認したい機種や画面解像度を選択してそれぞれチェックできます。
Firefox
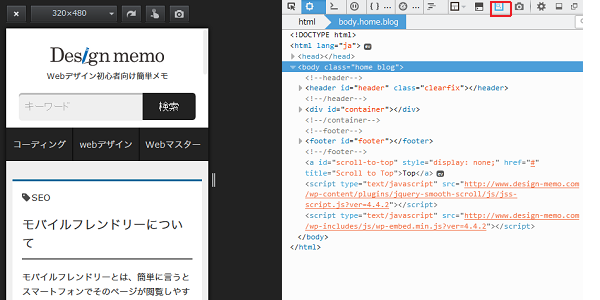
Firefoxを使って確認する場合は、「メニュー」→「開発ツール」もしくは「Ctrl+Shift+I」か「F12」を押して開発ツールを開きます。レスポンシブデザインモードというアイコンをクリックするか「Ctrl+Shift+M」を押すと各デバイスの表示をチェックすることができます。それぞれの画面解像度を選択するか直接、見たい解像度を入力してチェックすることができます。
あくまで、開発しながら簡易的にチェックできるものですので、最終的な動作確認などは実機で行うようにしましょう。





 Googleアラートを使って最新情報をチェック
Googleアラートを使って最新情報をチェック Googleからのペナルティを解除する方法
Googleからのペナルティを解除する方法 インターネット広告について
インターネット広告について Webデザインにおけるレイアウトの考え方
Webデザインにおけるレイアウトの考え方 SEO内部施策で最初にやるべきこと
SEO内部施策で最初にやるべきこと HTML5やCSS3のブラウザ対応状況を調べるツール
HTML5やCSS3のブラウザ対応状況を調べるツール