Webサイトに予約システムを組み込みたいと思ったとき、WordPressのプラグインを利用すれば簡単にWeb予約の仕組みを作ることができます。
イベントや宿泊予約、美容室やエステなどのサロン系サイトでWeb予約を取り入れたい場合に利用してみるのも良いかもしれません。
費用をかけたくない、シンプルで最低限の予約機能があれば十分という方にはおすすめです。
ここでは、基本的には無料で使える「Booking Package」というWordPressのプラグインを使った方法を紹介します。
Booking Packageの使い方
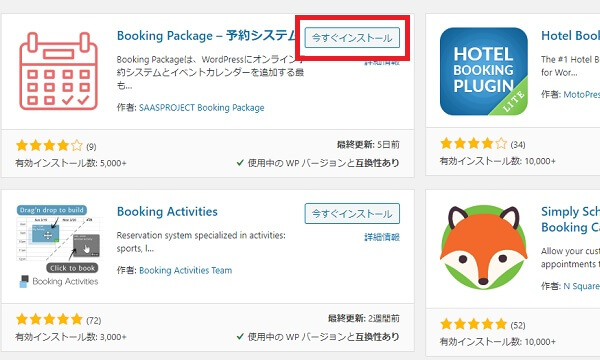
まずは、「Booking Package」をWordPressにインストールしましょう。管理画面にあるプラグインの新規追加から「Booking Package」と入力して検索します。
上図のような赤いカレンダーのアイコンが該当プラグインですので、「今すぐインストール」をクリックして、有効化します。
一般設定
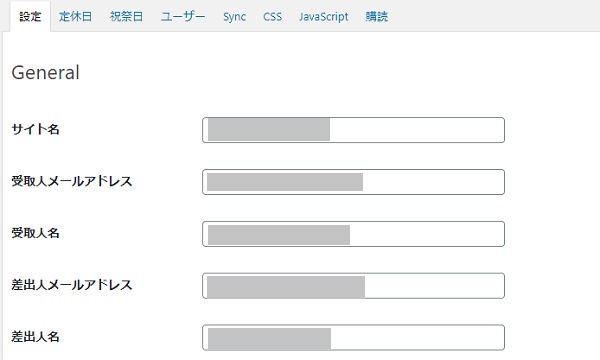
メニューのBooking Packageから「一般設定」を開きます。上にある設定タブを選択して基本情報を入力していきます。
| サイト名 | 使用するサイト名 |
|---|---|
| 受取人メールアドレス | 予約メールを受け取るメールアドレス |
| 受取人名 | 予約フォームの名前 |
| 差出人メールアドレス | 自動返信する際に使用するメールアドレス |
| タイムゾーンの初期値 | 東京 |
| 国 | Japan |
| 通貨 | JPY-日本円 |
| 新しい予約を自動承認する | 自動で予約を承認する場合は「有効」にチェック |
その他は特に変える必要がないと思いますので、すべて入力し終わったら一番下にある「設定を保存」をクリックします。
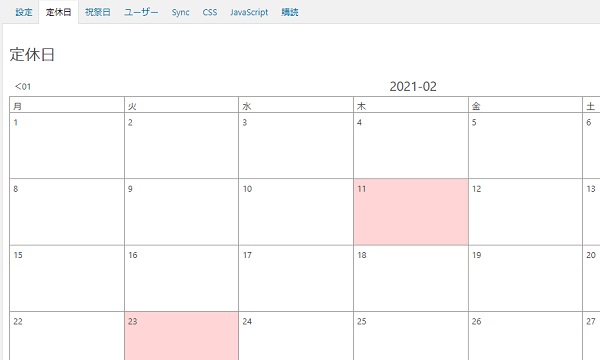
定休日
定休日の設定をしたい場合は、該当日をクリックすれば、その日は定休日となり予約が取れない設定にできます。もう一度、クリックすれば解除できます。
カレンダー設定
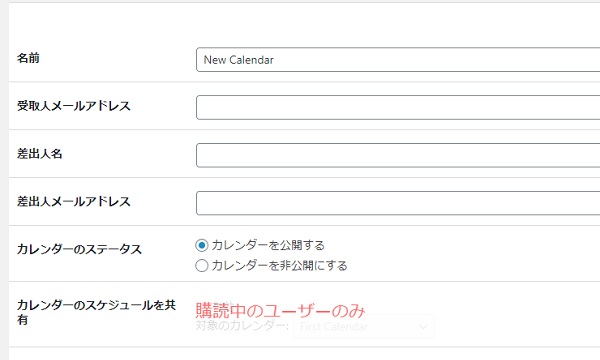
カレンダー設定にある「新規カレンダーを追加」を押して予約タイプを選択してカレンダーを作成します。
「名前」でカレンダーの名前を指定して、「受取人メールアドレス」や「差出人名」などは一般設定で入力してあるので、特に入力はしません。あとは、「お支払方法の選択」ですが、ここは、無料版を利用する方は「現地で支払う」のみ選択できます。「サービス機能を有効化」は、日時の予約以外にメニューやコースなどを選択して予約したい場合は「有効」にチェックを入れます。一通り、設定が終わったら保存します。
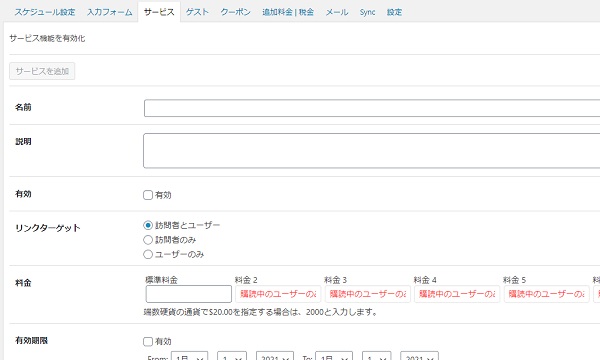
メニューやコースなどを選択して予約できるようにしている場合は、「サービス」タブで各サービスを設定していきます。
| 名前 | サービス名 |
|---|---|
| 有効 | チェックを入れる |
| 料金 | 無料版の方は税込み価格を入力 ※カンマは付けない |
| 所要時間 | サービスに要する時間 |
自動返信メールを使用する場合は、「メール」タブで各メールの内容を作成します。
設定タブを開いて、必要内容を設定したら保存をします。
あとは、作成したカレンダーのショートコードを固定ページなど表示させたいページに貼り付ければ完成です。
以上が、予約システム「Booking Package」の基本的な使い方となります。








 表示速度の改善
表示速度の改善 デバイス別に表示を確認する方法
デバイス別に表示を確認する方法 サテライトサイトとは?
サテライトサイトとは? 404エラーページを作成する方法
404エラーページを作成する方法 Googleアラートを使って最新情報をチェック
Googleアラートを使って最新情報をチェック 【SEO】コンテンツ作りの基本
【SEO】コンテンツ作りの基本